まずは使ってみよう
Wired-Markerを使えばウェブページにマーカーを引け、さらにマーカーを引いた位置に後からすぐに戻れます。ここでは、使い方の流れを簡単に説明します。
Wired-Markerサイドバーを表示する
Wired-Markerは、独自のサイドバーを表示して利用します。まずはWired-Markerのサイドバーを表示するところから始めましょう。
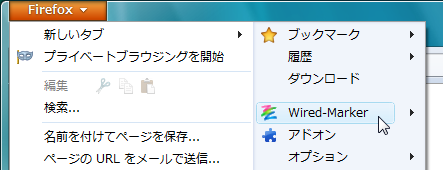
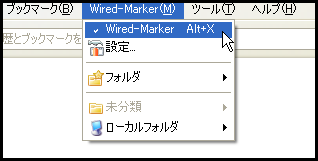
サイドバーを表示するには、Firefoxメニューから「Wired-Marker」を選択するか、ショートカットキー(Alt + X)を押してください。
 サイドバーを表示する ( Windows7 / WindowsVista )
サイドバーを表示する ( Windows7 / WindowsVista )

 サイドバーを表示する ( WindowsXp / Firefox 3.6 )
サイドバーを表示する ( WindowsXp / Firefox 3.6 )

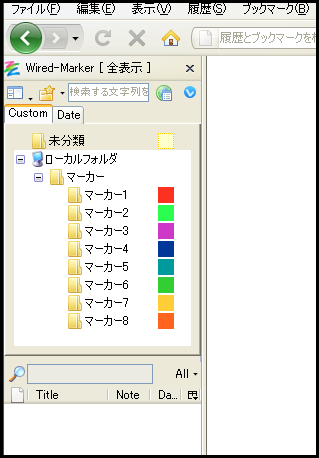
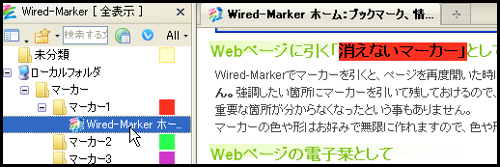
 Wired-Markerサイドバー
Wired-Markerサイドバー

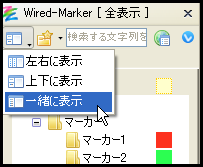
サイドバーのレイアウトは3つ用意されていて、ユーザーの好みに合わせてレイアウトを切り替える事が出来ます。このチュートリアルでは、サイドバーレイアウトを「一緒に表示」と設定した状態で説明しています。
 ここでレイアウトを切り替えられる
ここでレイアウトを切り替えられる

マーカーを引く
Wired-Marker では、ドラッグ&ドロップによってマーカーを簡単に引けます。
マーカーを引く手順を説明します。
1. ウェブページ内で、マーカーを引きたい部分をマウスで範囲選択します。
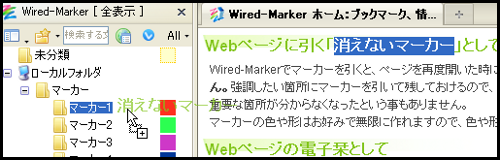
2. 選択したテキストを、サイドバーのフォルダにドラッグ&ドロップします。

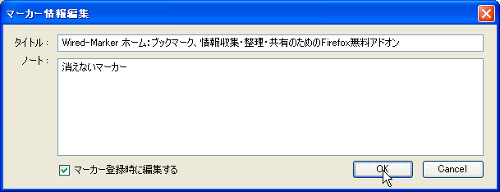
3. ダイアログが表示されるので、タイトルとノートを編集して「OK」をクリックします。

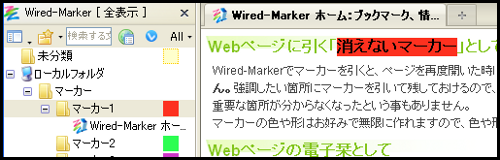
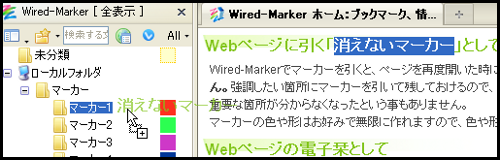
 選択したテキストにマーカーが引かれる
選択したテキストにマーカーが引かれる

マーカーの色は、ドロップしたフォルダに設定されている色になります。
ドラッグ&ドロップによる方法の他に、コンテキストメニューやショートカットによりマーカーを引くこともできます。これらの方法は後で説明します。
マーカーを引いた位置に戻る
マーカーを引いた位置に簡単に戻ることができます。フォルダに登録されたマーカー(マーカーオブジェクト)をクリックすると、マーカーを引いた位置が表示されます。
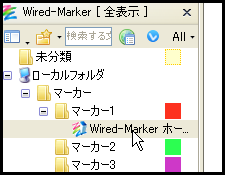
 マーカーオブジェクトをクリック
マーカーオブジェクトをクリック

 マーカーを引いた位置が表示される
マーカーを引いた位置が表示される

通常のブックマークとは違い、ウェブページ内のマーカーを引いた位置まですぐに戻れます。これがWired-Markerの特徴の一つです。
マーカーを消す
マーカーを消す方法はいくつか用意されています。簡単な方法をまず2つ紹介します。
コンテキストメニューによる方法
ウェブページのコンテキストメニューからマーカーを消す手順を説明します。
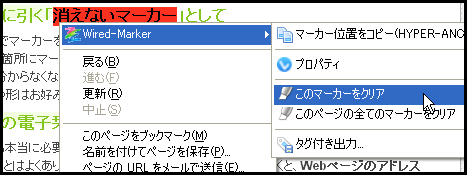
1. 消したいマーカー上で右クリックします。
2. コンテキストメニューの「このマーカーをクリア」を選択します。
 コンテキストメニューで消す
コンテキストメニューで消す

マーカーオブジェクトを削除する方法
ウェブページ上でなく、サイドバーにてマーカーを消す手順を説明します。
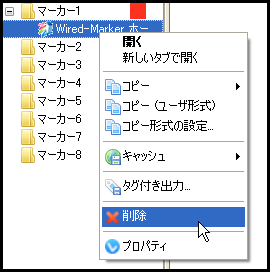
1. サイドバーにて、削除したいマーカーオブジェクトを右クリックします。
2. コンテキストメニューから「削除」を選択します。
※マーカーオブジェクトをクリックで選択し、「Delete」キーを押しても削除が可能です。
 サイドバー上で削除
サイドバー上で削除

複数のマーカーを同時に削除する方法もあります。引いたマーカーの数が多くなると、こちらの方法が便利です。後の「マーカーの削除・移動・コピー」で説明します。
マーカーの色を変える
ユーザーの好きなように、マーカーの色やタイプを変更できます。
フォルダに設定されているマーカーの色を変更する手順を説明します。
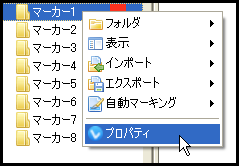
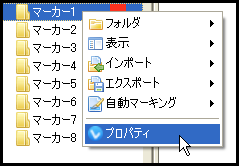
1. マーカーの色やタイプを変更したいフォルダを、右クリックします。
2. コンテキストメニューから「プロパティ」を選択します。

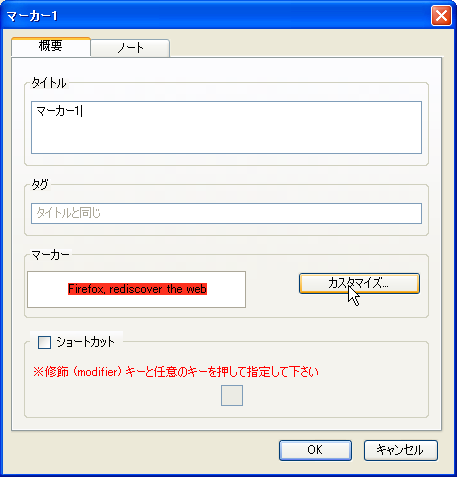
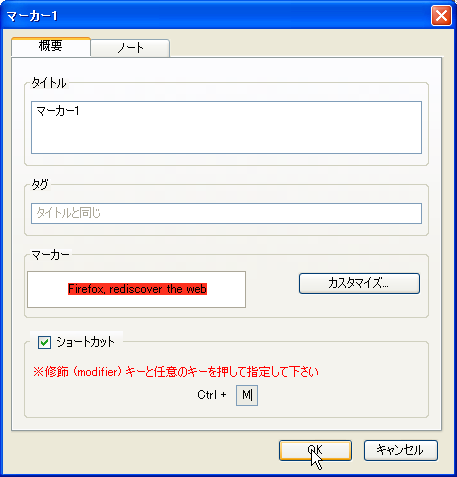
3. 「概要」タブ内の「マーカー」欄にある「カスタマイズ...」ボタンをクリックします。

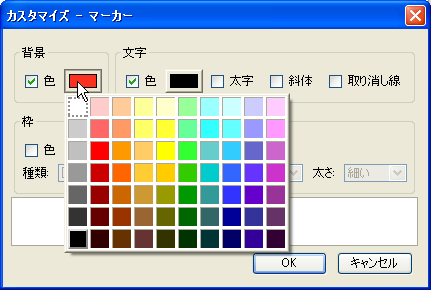
4. マークした文字の背景色(マーカーの色)、マークした文字の色やタイプ、枠を設定し、「OK」ボタンをクリックします。

5. 先のダイアログに戻るので、再度「OK」ボタンをクリックします。
ユーザーはマーカーの色やタイプを変えて、様々なマーカーを用意することができます。
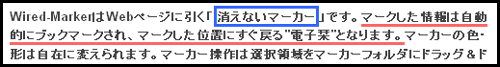
 例:キーワードを囲むマーカー・下線を引くマーカー
例:キーワードを囲むマーカー・下線を引くマーカー

マーカーを引くいろいろな方法
マーカーを引く方法は3通りあり、使いやすい方法を選べます。
ドラッグ&ドロップ
マーカーを引く一番簡単な方法です。

コンテキストメニュー
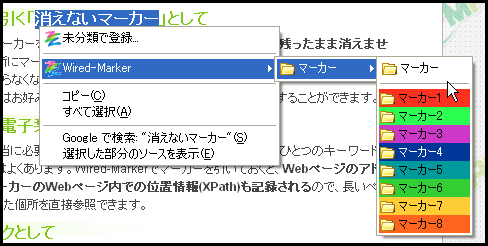
ウェブページのコンテキストメニューによってマーカーを引く手順を説明します。
1. ウェブページ内で、マーカーを引きたい部分をマウスで範囲選択します。
2. 右クリックし、コンテキストメニューからマーカーを選択します。

ショートカットキー
ショートカットキーを設定しておくと、すばやくマーカーを引くことが出来ます。ショートカットキーを利用するには、フォルダにあらかじめショートカットを設定しておく必要があります。
ショートカットキーを設定する
フォルダにショートカットキーを設定する手順を説明します。
1. ショートカットキーを設定したいフォルダを右クリックして、「プロパティ」を選択します。

2. 「概要」タブの「ショートカット」にチェックを入れます。
3. キーを押すことによって、ショートカットキーを設定します。

4. 「OK」をクリックします。
ショートカットキーでマークする
設定したショートカットキーでマーカーを引く手順を説明します。
1. ウェブページ内で、マーカーを引きたい部分をマウスで範囲選択します。
2. ショートカットキーを押すと、ショートカットキーに対応するマーカーが引かれます。
マーカーを引き直す
一度引いたマーカーを引き直すこともできます。マーカーを引いた範囲を伸ばしたり縮めたり、別な部分に引き直したりすることが可能です。
マーカーを引いた範囲を変更する手順を説明します。
1. ウェブページ内で、マーカーを引きたい部分をマウスで範囲選択します。
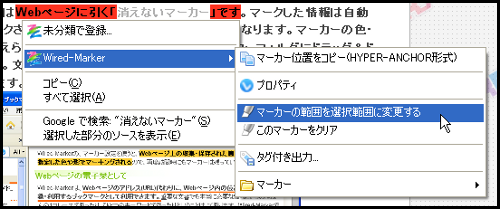
2. 引き直しをしたいマーカー上で右クリックします。
3. コンテキストメニューから「マーカーの範囲を選択範囲に変更する」を選択します。

 マーカーを引く位置を変える
マーカーを引く位置を変える

 マーカーを引き伸ばす
マーカーを引き伸ばす


