Wired-Markerがインストールされました
Wired-Markerを使うには
まずWired-Marker独自のサイドバーを表示します。
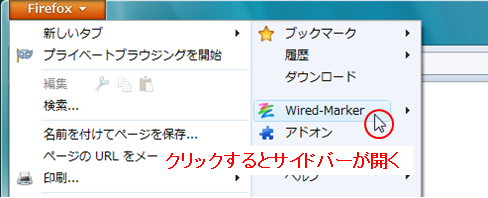
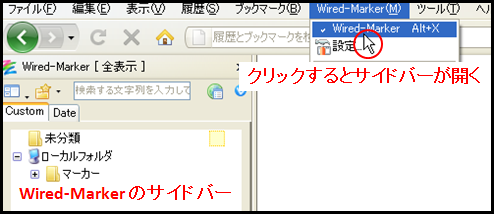
Firefox のメニューから「Wired-Marker」を選択します。
Windows7 / WindowsVista

WindowsXp / Firefox 3.6

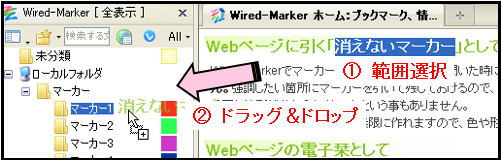
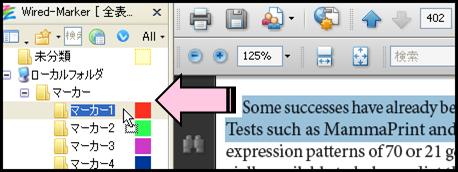
ドラッグ&ドロップによってマーカーを簡単に引くことができます。

続きは、チュートリアルの "まずは使ってみよう" を参照してください。
Wired-Marker Ver 3.6 の新機能
Web 上での情報収集をサポートしている Wired-Marker。そんな Wired-Marker が3.6にバージョンアップし、新たな機能が加わりました!
例えば、こんな事はありませんでしたか?
- たくさんマーカーを引いたけど、後で整理が大変…
- 長い文章にマーカーを引くと、後でマーカーの見直しが難しい…
- pdf 内の大事な文章を保存したい…
Wired-Marker の新機能でこれらの問題は解決!特に、新しくなったマーカーの登録方法と、リスト表示機能が力を発揮します!
マーカーの登録方法が進化しました
マーカーの登録方法が新しくなりました!
 マーカー情報として登録する項目
マーカー情報として登録する項目
| <従来の方法> | マーカータイトル: | 範囲選択したテキスト | ノート: | なし |
| <新しい方法> | マーカータイトル: | ページタイトル | ノート: | 範囲選択したテキスト |
マーカーを引く際に範囲選択したテキストを、タイトルではなくノートとして登録します。これで "長い文章をマークした際にマーカーのタイトルが長くなって困る" という事はなくなります。
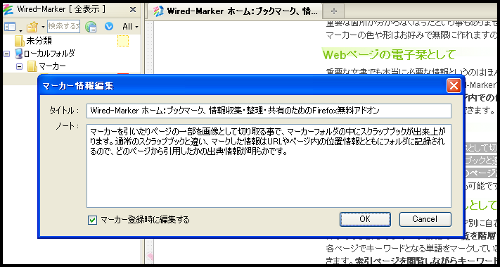
さらに新バージョンでは、マーカーを引く際にダイアログがポップアップします。このダイアログにて、マーカーを引く前にタイトルやノート(マーカー情報)を編集できます。 マーカー情報をその場ですぐに、後で読み返しやすいように編集できます。
 登録前にマーカー情報を編集できる
登録前にマーカー情報を編集できる

マーカー情報として登録する項目を、ユーザーが変更する事もできます。
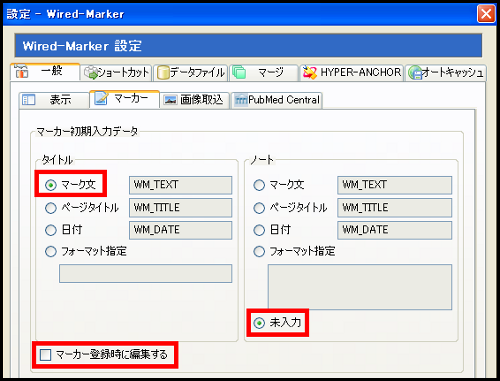
 登録項目の設定画面
登録項目の設定画面

登録方法を従来の方法に戻したい場合には、設定を以下のように変更してください。
1. Firefoxのメニューから「Wired-Marker」→「設定...」を選択して、Wired-Marker の設定画面を開きます。
2. 「一般」タブの「マーカー」タブを選択します。
3. 「マーカー初期入力データ」の欄にある「タイトル」の項目にて「マーク文」を選択し、「ノート」の項目にて「未入力」を選択します。そして「マーカー登録時に編集する」のチェックをはずします。
リスト表示機能で、マーカー整理が楽々に
この機能により、フォルダ内にあるマーカーの一覧を作成できます。一覧上にてマーカーを他のフォルダへのコピーでき、またマーカー情報の編集・削除もその場で簡単に行えます。
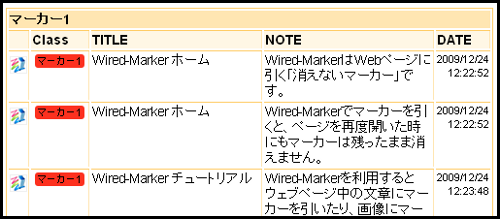
 見やすくなったマーカーの一覧
見やすくなったマーカーの一覧

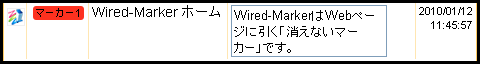
 一覧上でタイトルやノートを編集できる
一覧上でタイトルやノートを編集できる

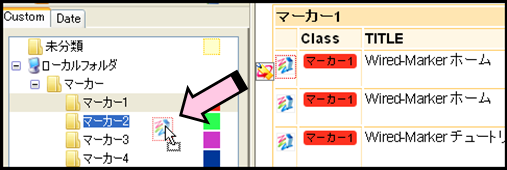
 ドラッグ&ドロップでマーカーを別フォルダにコピー
ドラッグ&ドロップでマーカーを別フォルダにコピー

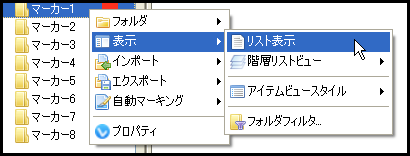
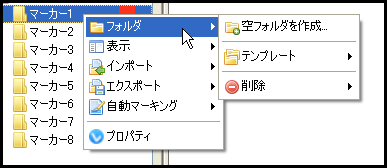
 フォルダの右クリックでリストを表示
フォルダの右クリックでリストを表示

マーカー情報の新しい登録方法では、ページのタイトルをマーカーのタイトルに、範囲選択したテキストをノートとして登録します。
こうすること、マークした長い文章が一覧にて見やすくなります。また、マーカーがどのページのものかも分かりやすく、まとめも簡単になります。
新しい登録方法とリスト表示のコンビネーションによって、たくさんのマーカーを整理し要約する作業は、よりスムーズになります!
マーカーは日付で自動分類されます
登録されたマーカーは、日付によって自動で分類されます。後でマーカーを探しやすくなり、マーカーの整理がはかどります!
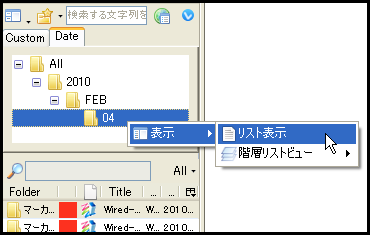
 自動分類されたマーカーの内容も、リスト表示ですぐに確認できる
自動分類されたマーカーの内容も、リスト表示ですぐに確認できる

(* サイドバーレイアウトが「上下に表示」か「左右に表示」の時に利用できます。)
pdf をサポート
マーカーを引く事はできませんが、pdf 内の文章を抜き出して後からそのページに戻ることが可能です。
 pdf でも大事な文章は即保存!
pdf でも大事な文章は即保存!

(* pdf プラグインのインストールが必要です。)
さらなる追加機能
動的なページでもマーク可能
Ajax で動的に生成されるページでもマーク可能になりました。
シンプルなインターフェース
フォルダのコンテキストメニューがシンプルで分かりやすくなりました。
 新しくなったインターフェース
新しくなったインターフェース

詳しくは、チュートリアルを参照してください。