チュートリアル - Wired-Markerの基本
各機能の説明において、サイドバーレイアウトを「一緒に表示」と設定し、コンテキストメニュー表示形式を「標準メニュー」と設定した状態で説明しています。それぞれの設定方法については、下記の「サイドバーレイアウトを切り替える」、「コンテキストメニューの表示形式を変更する」を参照してください。
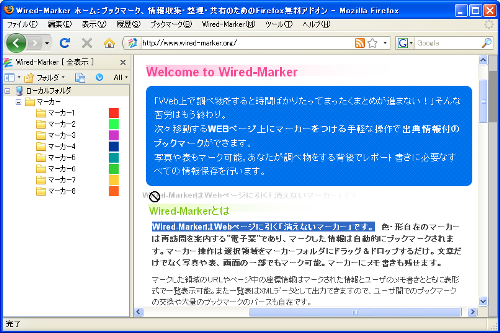
Wired-Markerサイドバーを表示する
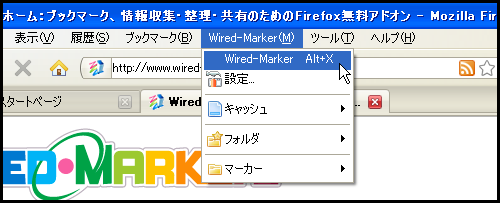
Wired-Markerを利用するために、Wired-Markerのサイドバーを表示します。サイドバーの表示は「Alt + X」のショートカットキーか、メニューから「Wired-Marker」→「Wired-Marker」の選択で行なえます。

文章や画像へマーカーを引く
Wired-Markerを利用するとウェブページ中の文章にマーカーを引いたり、画像にマーカーを引くことが出来ます。また、ウェブページ中の任意の範囲を選択して画像としてマークすることも出来ます。
マーカーを引く 
Wired-Markerを利用するとウェブページにマーカーを引くことができます。マーカーを引く方法は3通りあります。
サイドバーへのドラッグ&ドロップによる方法
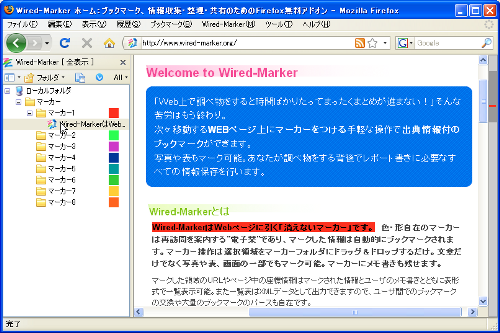
1. ウェブページ内で、マークしたい部分をマウスで選択します。
2. 選択範囲を、サイドバーの任意のフォルダにドラッグ&ドロップします。

ウェブページ内での右クリックコンテキストメニューによる方法
1. ウェブページ内で、マークしたい部分をマウスで選択します。
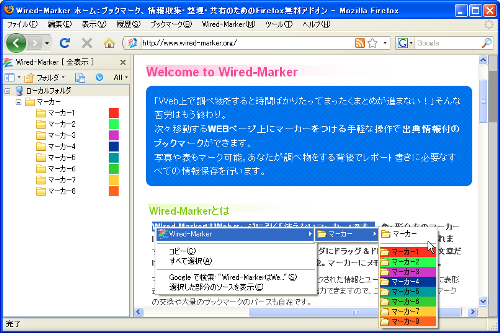
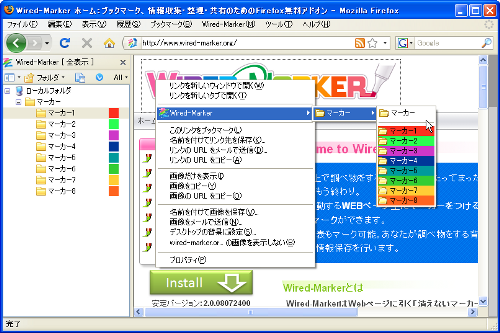
2. 選択範囲を、右クリックして表示されるコンテキストメニューにWired-Markerが表示されるので、サブメニューをたどって、マーカーを選択します。
※コンテキストメニューのWired-Markerのサブメニューはフォルダビューの階層構造と同じです。

ショートカットキーを利用する方法
1. ショートカットキーをあらかじめ設定しておきます。設定方法は下記を参照してください。
2. ウェブページ内で、マークしたい部分をマウスで選択します。
3. 設定したショートカットキーを押すと、選択した部分にマーカーが引かれます。
※コンテキストメニューやショートカットキーは、Wired-Markerサイドバーを表示していないときでも利用できます。サイドバーにブックマークなどを表示させたままでも、マーカーを引くことができます。
マーカーを引いた位置に移動する
Wired-Markerを利用すると、マーカーを引いた場所に簡単に戻ることができます。マーカーを引いた場所に戻る方法は2通りあります。
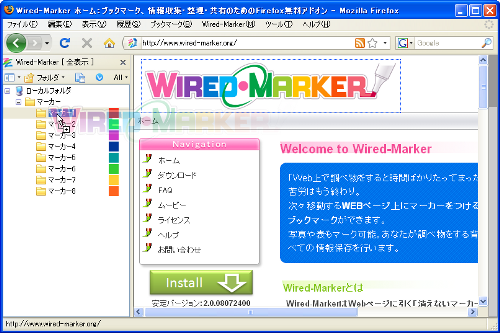
サイドバーのマーカーオブジェクトから戻る方法
オブジェクトをクリックすると、マーカーを引いた場所が表示されます。

Wired-Markerメニューから戻る方法
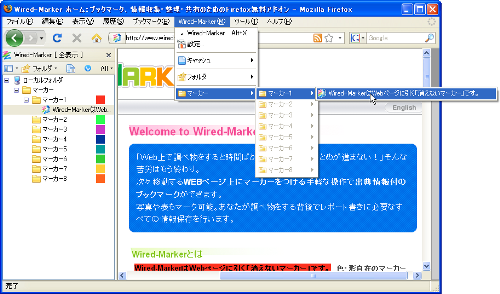
FirefoxのWired-Markerメニューから、サイドバーと同じ構成の階層構造をたどり、該当するマーカーのメニューを選択すると、マーカーを引いた場所が表示されます。

マーカーを消す
Wired-Markerで引いたマーカーを消すには、2通りの方法があります。
サイドバー上のオブジェクトを削除する方法
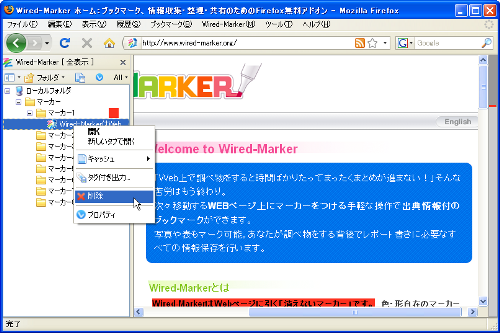
1. サイドバー上の削除したいマーカーのオブジェクトを右クリックします。
2. コンテキストメニューから「削除」を選択します。
3. 確認メッセージが表示されるので、「はい」を選択します。
※マーカーのオブジェクトをクリックで選択し、「Delete」キーを押しても削除が可能です。

ウェブページ内の右クリックコンテキストメニューから削除する方法
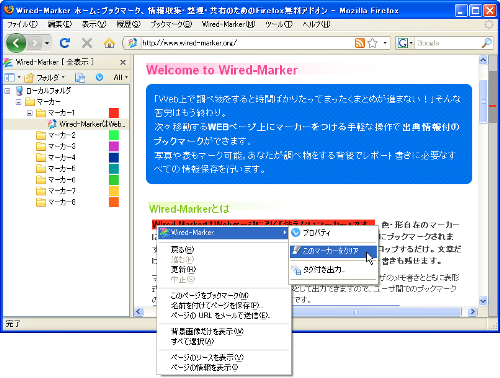
1. ウェブページ内の、削除したいマーク部分を右クリックします。
2. コンテキストメニューのWired-Markerのサブメニューにある「このマーカーをクリア」を選択します。

マーカーを引き直す 
Wired-Markerで引いたマーカーを引き直して、マーカーを引き伸ばしたり、縮めたり、別な部分にマークし直したりすることができます。
1. ウェブページ内で、マークしたい部分をマウスで選択します。
2. 引き直したい元のマーク部分で右クリックします。
3. コンテキストメニューのWired-Markerのサブメニューにある「マーカーの範囲を選択範囲に変更する」を選択します。
画像をマークする 
Wired-Markerは文章だけでなく、画像をマークしておくことも可能です。画像をマークする方は2通りあります。
サイドバーへのドラッグ&ドロップによる方法
ウェブページ内の、マークしたい画像をサイドバーの任意のフォルダにドラッグ&ドロップします。

画像の右クリックコンテキストメニューによる方法
画像を右クリックして表示されるコンテキストメニューにWired-Markerが表示されるので、サブメニューをたどって、マーカーを選択します。

キャプチャ画像をマークする
Wired-Markerは表示しているウェブページのキャプチャ画像や、クリップボードの画像をマークすることもできます。
ウェブページのキャプチャ画像をマークする方法 
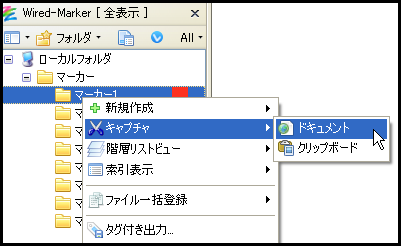
1. サイドバー上の、キャプチャ画像を保存したいフォルダを右クリックします。
2. コンテキストメニューの「キャプチャ」→「ドキュメント」を選択します。

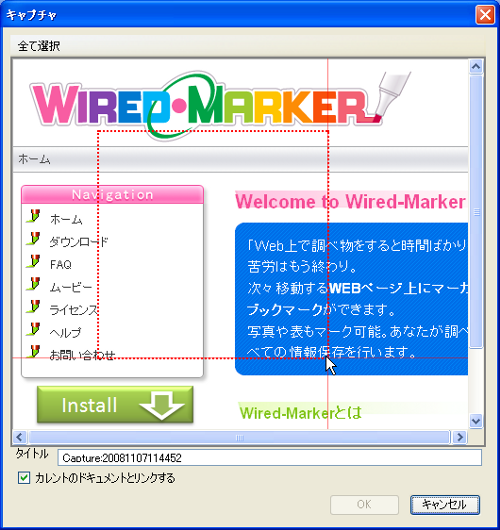
3. ウェブページのイメージが表示されるので、キャプチャ範囲をマウスで選択します。
4. マークの名称をタイトルに入力します。
5. 「カレントのドキュメントとリンクする」にチェックを入れておくと、サイドバーに作成されたオブジェクトをクリックした際に、画像を取得した元のウェブページが表示されます。チェックを外しておくと、取得した画像がそのまま表示されます。
6. 「OK」をクリックするとサイドバーにオブジェクトが作成されます。

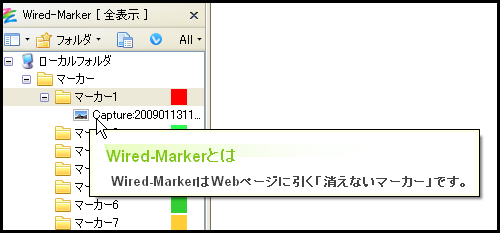
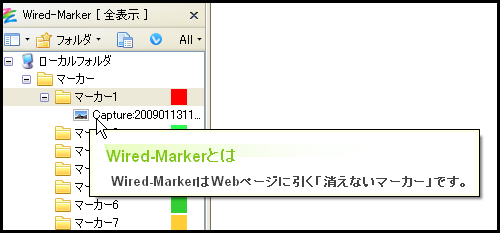
7. オブジェクトにマウスを合わせると、取得した画像がポップアップ表示されます。

クリップボードのキャプチャ画像をマークする方法 
1. PrintScreenボタンなどにより(※)、画像をクリップボードに取得しておきます。( ※Windowsの場合。Macの場合は「コマンドキー + Shiftキー + 4」)
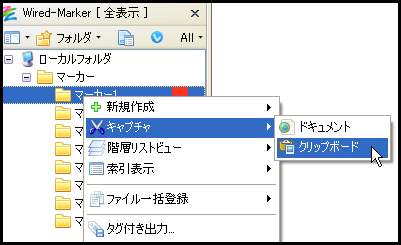
2. サイドバー上の、キャプチャ画像を保存したいフォルダを右クリックします。
3. コンテキストメニューの「キャプチャ」→「クリップボード」を選択します。

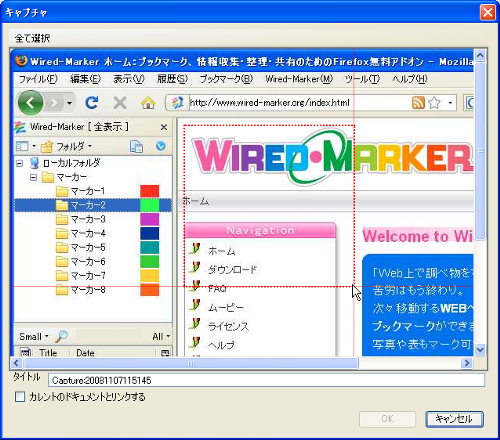
4. クリップボードにイメージがコピーされている場合に、そのイメージが表示されるので、キャプチャ範囲をマウスで選択します。
5. マークの名称をタイトルに入力します。
6. 「OK」をクリックするとサイドバーにオブジェクトが作成されます。

7. オブジェクトにマウスを合わせると、取得した画像がポップアップ表示されます。

ウェブページをそのまま登録する
Wired-Markerはウェブページにマーカーを引かなくても、ページをそのままフォルダに登録する事が出来ます。
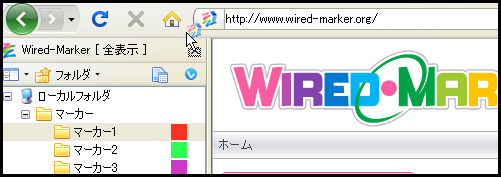
1. ロケーションバーに表示されているアイコンをドラッグします。
2. ページを登録したいフォルダにドロップします。

ショートカットキーを利用する
ショートカットキーを設定する事により、すばやくマーカーを引くことが出来ます。
ショートカットキーの設定
1. ショートカットキーを設定したいフォルダを右クリックします。
2. コンテキストメニューの「プロパティ」を選択します。
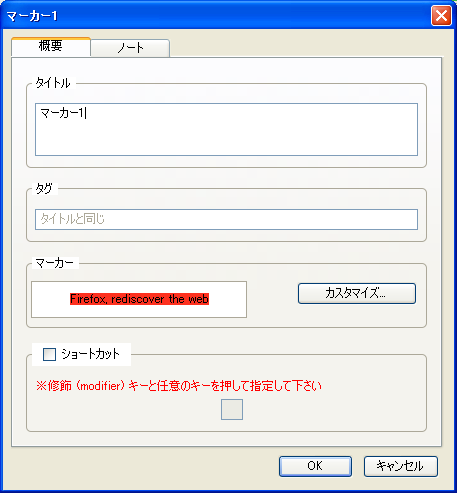
3. 「概要」タブの「ショートカット」にチェックを入れ、ショートカットキーとして設定したいキーを押してショートカットの設定を行ない、「OK」をクリックします。
※設定画面のショートカットの項目で、ショートカットの詳細設定を行なえます。

ショートカットキーによるマーク
1. ウェブページ内で、マークしたい部分をマウスで選択します。
2. 設定したショートカットキーを押すと、選択した部分にマーカーが引かれます。
サイドバーレイアウトを切り替える 
Wired-Marker のサイドバーのレイアウトは、ユーザーが使いやすいレイアウトを選択して使用することができます。
切り替え方法
サイドバーのフォルダビューとオブジェクトリストビューのレイアウトを「左右に表示」、「上下に表示」、「一緒に表示」の3つから選択することができます。
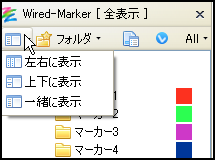
1. サイドバーの左上にある  ボタンをクリックします。
ボタンをクリックします。

2. メニューの中からレイアウトを選択します。
3. Firefox の再起動の後、レイアウトが切り替わります。
左右に表示
左のフォルダビューで選択したフォルダに含まれるオブジェクト(マーカー情報)は、右のオブジェクトリストビューに表示されます。
上下に表示
上のフォルダビューで選択したフォルダに含まれるオブジェクトは、下のオブジェクトリストビューに表示されます。
一緒に表示
オブジェクトはフォルダビューのフォルダツリーの中に一緒に表示されます。
オブジェクトリストビューを利用する
サイドバーレイアウトを「左右に表示」または「上下に表示」と設定すると、オブジェクトリストビューが表示されます。オブジェクトリストビューにはマーカーオブジェクトが一覧で表示されるので、マーカーオブジェクトの管理に便利です。
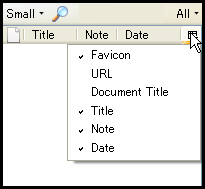
表示項目を変更する
リストに表示させる項目を変更することができます。
1. オブジェクトリストビューの ボタンをクリックします。
ボタンをクリックします。

2. 表示させたい項目にチェックを入れます。
マーカーオブジェクトを並び替える
オブジェクトリストビューの先頭に表示されている列名の部分をクリックする事で、マーカーオブジェクトを並び替える事ができます。
マーカーを引く
フォルダへのドラッグ&ドロップと同様に、オブジェクトリストビューへのドラッグ&ドロップでもマーカーを引くことができます。
マーカーを引いた位置に移動する
マーカーオブジェクトをダブルクリックすることで、マーカーを引いた場所が表示されます。
マーカーを消す
オブジェクトリストビューでは、削除したいマーカーオブジェクトをCtrlキーやShiftキーを利用して複数選択し、同時に削除をすることもできます。
オブジェクトリストビューの詳細についてはこちらを参照してください。
コンテキストメニューの表示形式を変更する
フォルダやウェブページ内での右クリック時に表示されるコンテキストメニューにおいて、メニューの表示形式を「標準メニュー」または「簡略メニュー」から選択することができます。
「簡略メニュー」を選択すると、よく使う項目のみがメニュー内に表示されます。
表示形式の変更
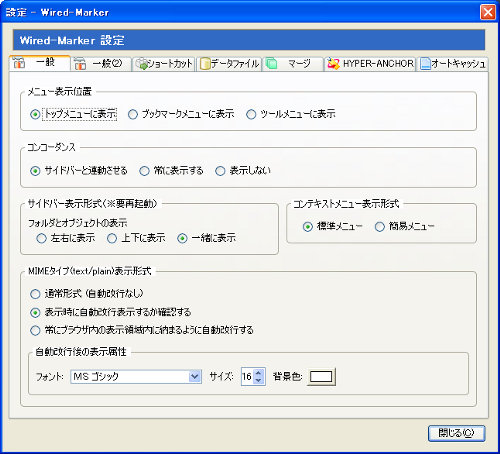
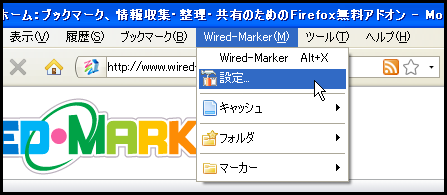
1. Firefoxのメニューから「Wired-Marker」→「設定...」を選択します。

2. 「一般」タブの「コンテキストメニュー表示形式」において表示形式を選択し、「閉じる」ボタンをクリックします。